使用vue(nodejs)进行文件下载的集中方式
1. 概述
实现需求:后台服务生成证书,前端将证书下载。整个过程需要使用token进行认证。
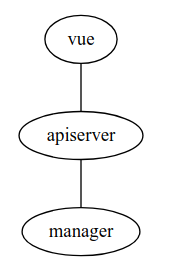
2. 设计架构

grpc: 生成证书,并通过字符串形式发送给swagger
swagger: 使用zip将证书进行压缩发送给vue
vue:使用axios调用api获取证书
3. vue中文件下载的实现
由于http api中带有token认证所以不能直接通过a标签的方式对文件进行下载。
在js中通过调用http api获取压缩包的字符串
如果使用axios直接调用api会导致获取的字符串乱码。因为并不是每个byte都有对应的UTF8或ASCII编码,所以需要设置axios的config。// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream' responseType: 'blob', // blob 默认json创建压缩包的Blob
var blob = new Blob([res.data], { type: 'application/zip' })获取临时Blob的地址
var url = window.URL.createObjectURL(blob)创建临时a标签
var linkElement = document.createElement('a')通过临时a标签下载临时Blob
linkElement.setAttribute('href', url) linkElement.setAttribute('download', filename) linkElement.click()删除临时a标签
linkElement.remove()
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 wind.kaisa@gmail.com


